
eBook Etsy gratuit : Optimisez votre boutique
CMSFreelanceIndépendants Ebook gratuit Etsy : le guide complet pour créer et booster ta boutique Tu rêves de lancer ta boutique Etsy ou tu galères à faire décoller celle que tu as déjà créée ? Tu
Site en cours de refonte. Certaines pages peuvent afficher une ancienne version.
Le menu de site web ou menu de navigation est l’un des premiers éléments que voit un utilisateur en arrivant sur une page. Bien plus qu’un simple outil de navigation, il influence directement l’expérience utilisateur (UX) et joue un rôle clé dans l’optimisation du taux de conversion (CRO). Un menu de navigation clair et bien structuré permet de guider efficacement l’utilisateur, de réduire la friction et d’encourager l’action.
Mais alors, quelles sont les caractéristiques essentielles d’un menu de site web e-commerce performant ?
Dans cet article, nous allons explorer 7 éléments clés d’un menu de site web e-commerce.

Le menu de site web est un élément central de l’interface utilisateur. Il oriente la navigation des visiteurs et impacte directement le taux de conversion (CRO, Conversion Rate Optimization). Un menu mal conçu peut entraîner une frustration et une augmentation du taux de rebond, tandis qu’un menu optimisé améliore l’expérience utilisateur (UX) et facilite l’accès aux contenus stratégiques.
Un menu de navigation efficace réduit la charge cognitive de l’utilisateur en lui offrant un accès rapide aux informations essentielles. Il améliore ainsi le parcours utilisateur et facilite les actions souhaitées, comme l’achat, l’inscription ou la prise de contact.
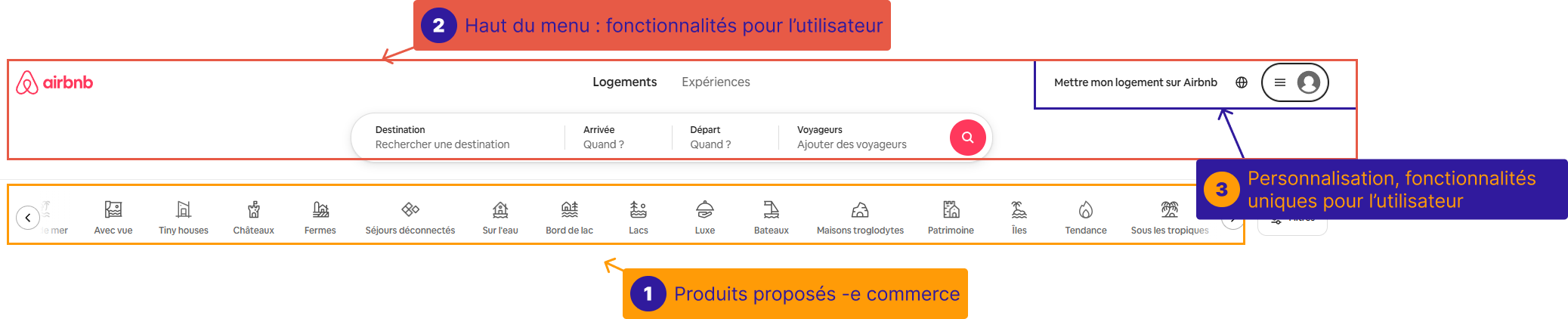
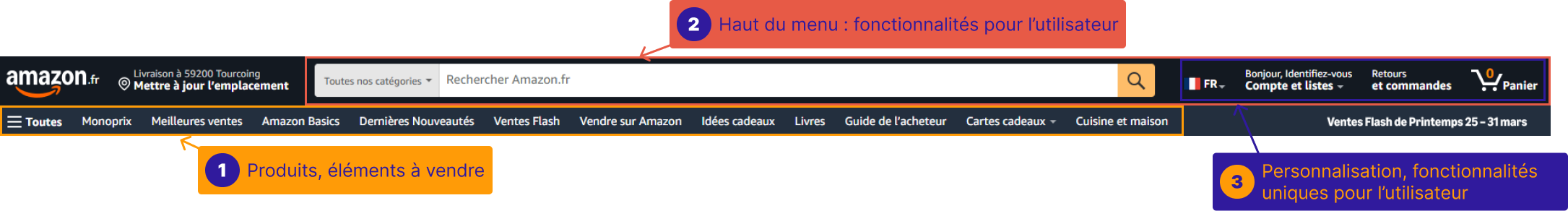
Certaines grandes marques comme Amazon, Apple et Airbnb ont su optimiser leur menu de navigation en se basant sur des tests utilisateurs et des analyses comportementales. Par exemple, Amazon a repensé son menu mobile pour une meilleure accessibilité (retaildive.com), tandis qu’Airbnb a aligné son design avec les standards UX pour maximiser l’engagement utilisateur (medium.com).


Un menu trop chargé ou mal structuré nuit à l’expérience utilisateur. Un menu de site web performant se doit d’être clair, concis, organisé (voir photo ci dessus) et compréhensible en quelques secondes. L’important est de limiter le nombre de choix pour ne pas submerger l’utilisateur.
Bonnes pratiques :
Tous les éléments du menu de navigation ne se valent pas. Il est essentiel de mettre en avant les pages stratégiques comme les offres, les services ou les pages de contact. + Regrouper les éléments par groupe, les produits avec les produits, les fonctionnalités utilisateurs regroupés, et les services regroupés également. Une structure logique.
Conseils :
Le menu de site web peut inclure des call-to-action (CTA) pour inciter à l’action dès la navigation.
Exemples :
Avec plus de 50% du trafic web venant du mobile, un menu responsive est indispensable. Il doit s’adapter aux écrans et offrir une navigation fluide.
Meilleures pratiques :
Les animations et effets visuels rendent la navigation plus intuitive et agréable.
Bonnes pratiques :
Un menu de navigation qui charge lentement impacte négativement l’UX et le SEO.
Solutions :
Un menu dynamique qui s’adapte en fonction des préférences des utilisateurs améliore le taux de conversion. (Favoris, mon compte..)
Stratégies :
Pour améliorer le taux de conversion, un menu de navigation optimisé est essentiel en e-commerce. Une étude comparative des 6 sites e-commerce les plus performants de 2024 montre que ceux qui appliquent ces bonnes pratiques obtiennent un meilleur taux de conversion que les sites avec un menu mal conçu.
L’analyse révèle que les leaders du e-commerce intègrent ces éléments clés dans leurs menus pour faciliter la navigation et maximiser les ventes.
En revanche, les sites ayant une structure confuse ou surchargée enregistrent une baisse significative des conversions en raison de l’abandon de navigation.
Voici 7 recommandations clés, issues de cette analyse, à appliquer immédiatement sur votre menu de navigation e-commerce :
| Élément | Pratique courante (E-commerce mobilier) | Importance (UX / CRO) | Recommandation pour le client |
|---|---|---|---|
| Barre de recherche | Oui, visible et accessible | Améliore la recherche rapide, réduit le taux de rebond | Ajouter une barre de recherche visible dans le header |
| Call-to-Action (CTA) | CTA clair pour inciter à l'action | Incite à l'action et guide l'utilisateur vers l'achat | Optimiser les CTA dans le header pour guider l'utilisateur |
| Top bar / Info bar | Présente avec offres spéciales, promos | Attire l'attention des utilisateurs sur les offres spéciales | Introduire une top bar avec promotions et informations clés |
| Navigation claire avec catégories principales | Navigation claire, catégories définies | Réduit la confusion et facilite la recherche de produits | Restructurer les catégories principales du menu pour plus de clarté |
| Accès au profil utilisateur | Accès au profil utilisateur visible | Améliore l'expérience utilisateur, fidélise les clients | Rendre l'accès au profil utilisateur plus visible |
| Offres / Promotions | Mise en avant des promotions et offres | Crée un sentiment d'urgence, booste les conversions | Mettre en avant des bannières de promotions et offres spéciales |
| Responsive design (version mobile) | Design responsive pour mobile optimisé | Facilite les achats sur mobile, réduit le taux de rebond mobile | Optimiser la version mobile du site pour une navigation fluide |
Outils recommandés : Google Analytics (analyse du comportement des utilisateurs) Hotjar (cartes de chaleur et enregistrements) Google Optimize (tests A/B)
Taux de clics sur les éléments du menu Temps passé sur le site après interaction avec le menu Taux de rebond des pages accessibles depuis le menu
Un menu de site web efficace est un élément clé d’un site performant en CRO et UX. Pour qu’il soit optimal, il doit être clair, structuré, accessible et rapide. En appliquant ces 7 bonnes pratiques, vous maximiserez l’engagement des visiteurs et augmenterez vos conversions.
Récapitulatif des points essentiels :
Il est temps d’optimiser votre menu de navigation ! Testez, ajustez et améliorez continuellement l’expérience utilisateur pour maximiser vos conversions. Vous manquez de ressources pour le faire vous-même ? Je m’en charge ! Prenez rendez-vous pour en discuter.

CMSFreelanceIndépendants Ebook gratuit Etsy : le guide complet pour créer et booster ta boutique Tu rêves de lancer ta boutique Etsy ou tu galères à faire décoller celle que tu as déjà créée ? Tu

CMSFreelanceIndépendants Comment créer un site web rapidement et sans souci Vous avez besoin d’une création de site web rapidement, mais vous ne voulez pas tomber dans le piège des plateformes compliquées, des designs bricolés ou

CROFreelanceIndépendants Etsy, Shopify ou WooCommerce : quel est le bon choix pour votre boutique en ligne ? Créer sa boutique en ligne n’a jamais été aussi simple… ni aussi compliqué, tant le choix des plateformes
Vous avez un projet, une ambition ou simplement une envie d’améliorer votre présence digitale ?
Je suis là pour vous accompagner, de la stratégie à l’exécution, avec un engagement total et une expertise complète.
N’attendez plus pour passer à l’action. Contactez-moi dès aujourd’hui pour discuter de vos besoins ! Ensemble, construisons une solution digitale qui fera la différence.

Mentions légales
© All Rights Reserved. Weblytics. 2025
Politique de confidentialité